Year Three – Final Project – Part 1 UI/UX
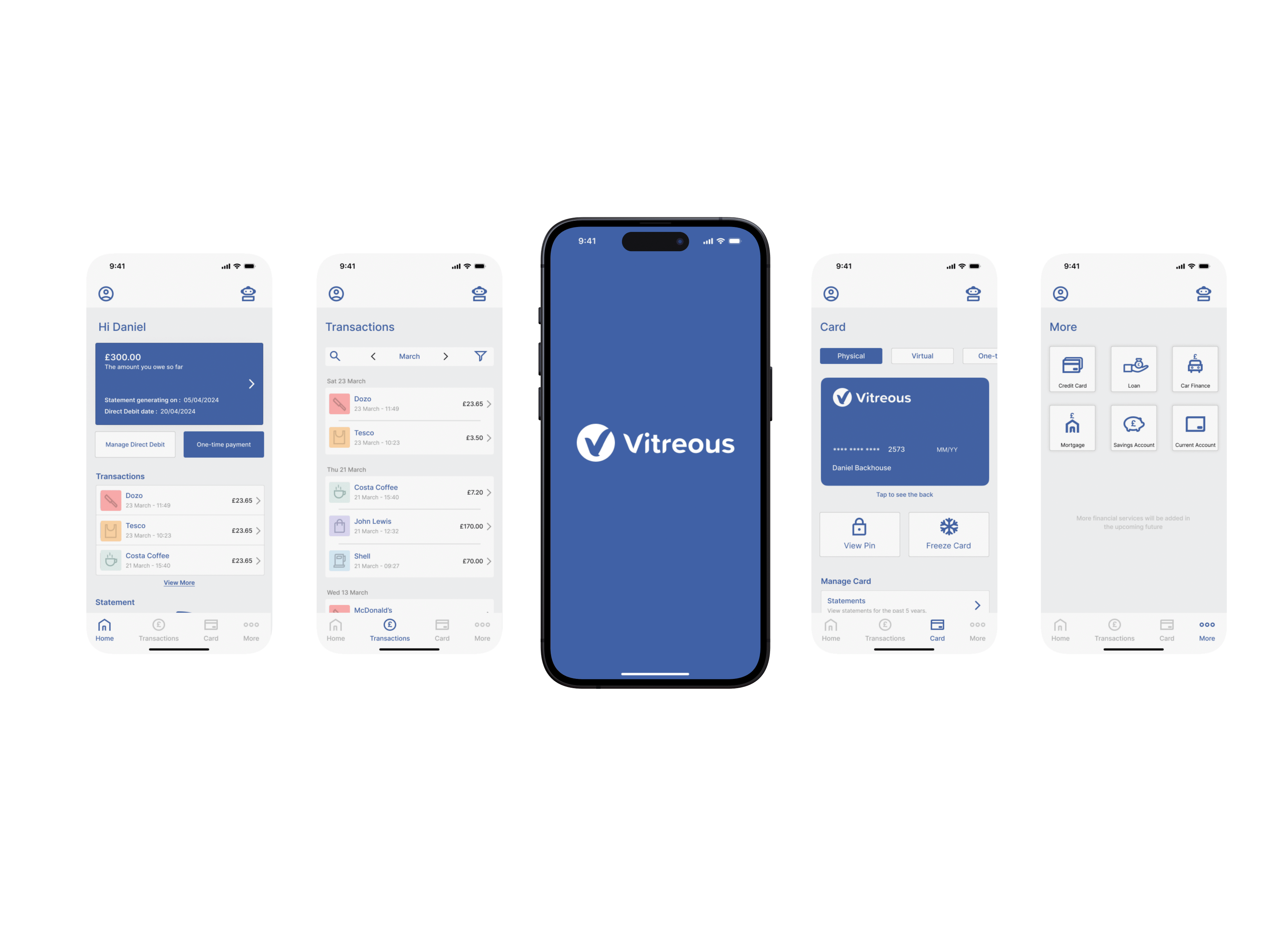
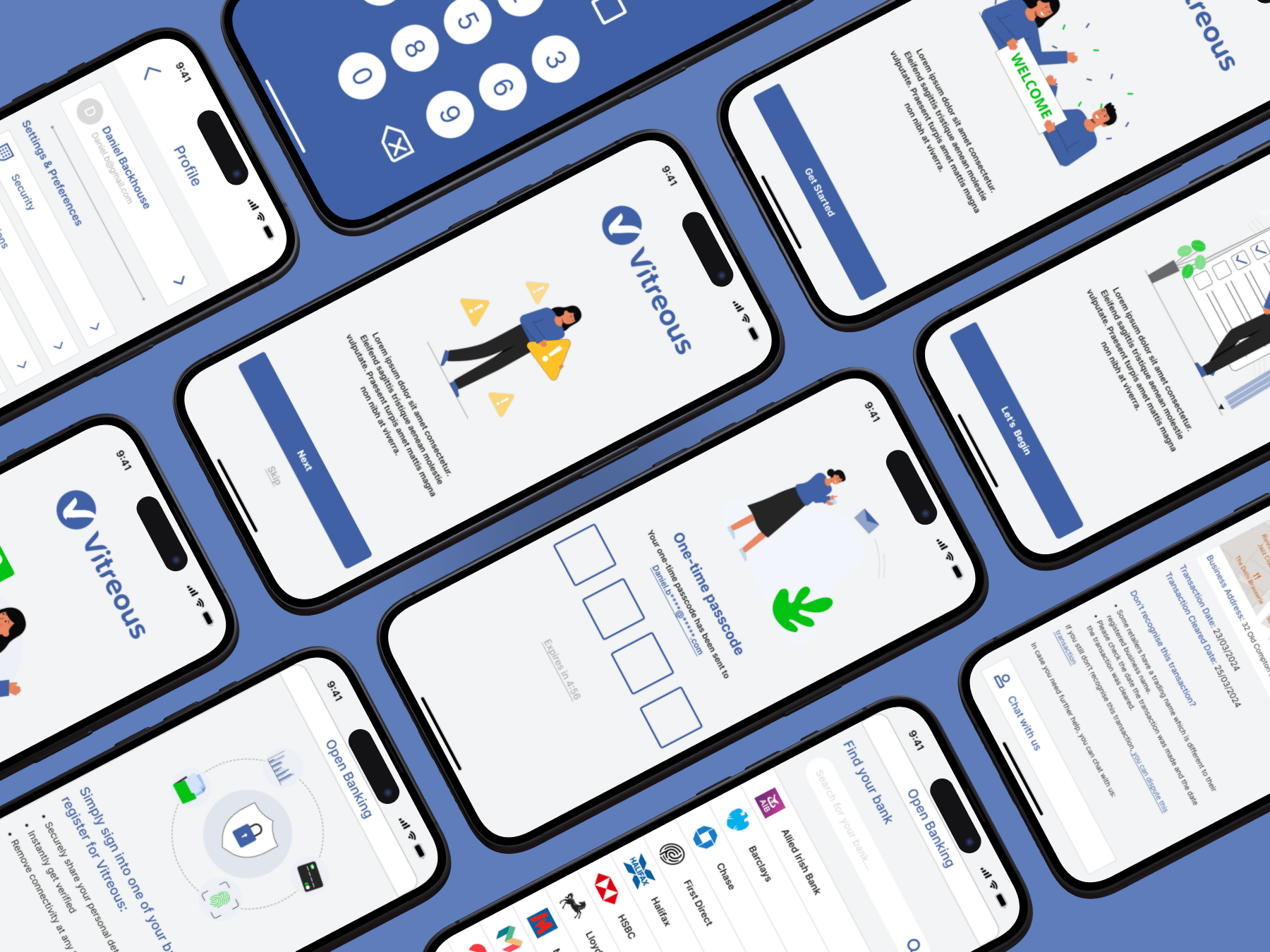
Vitreous
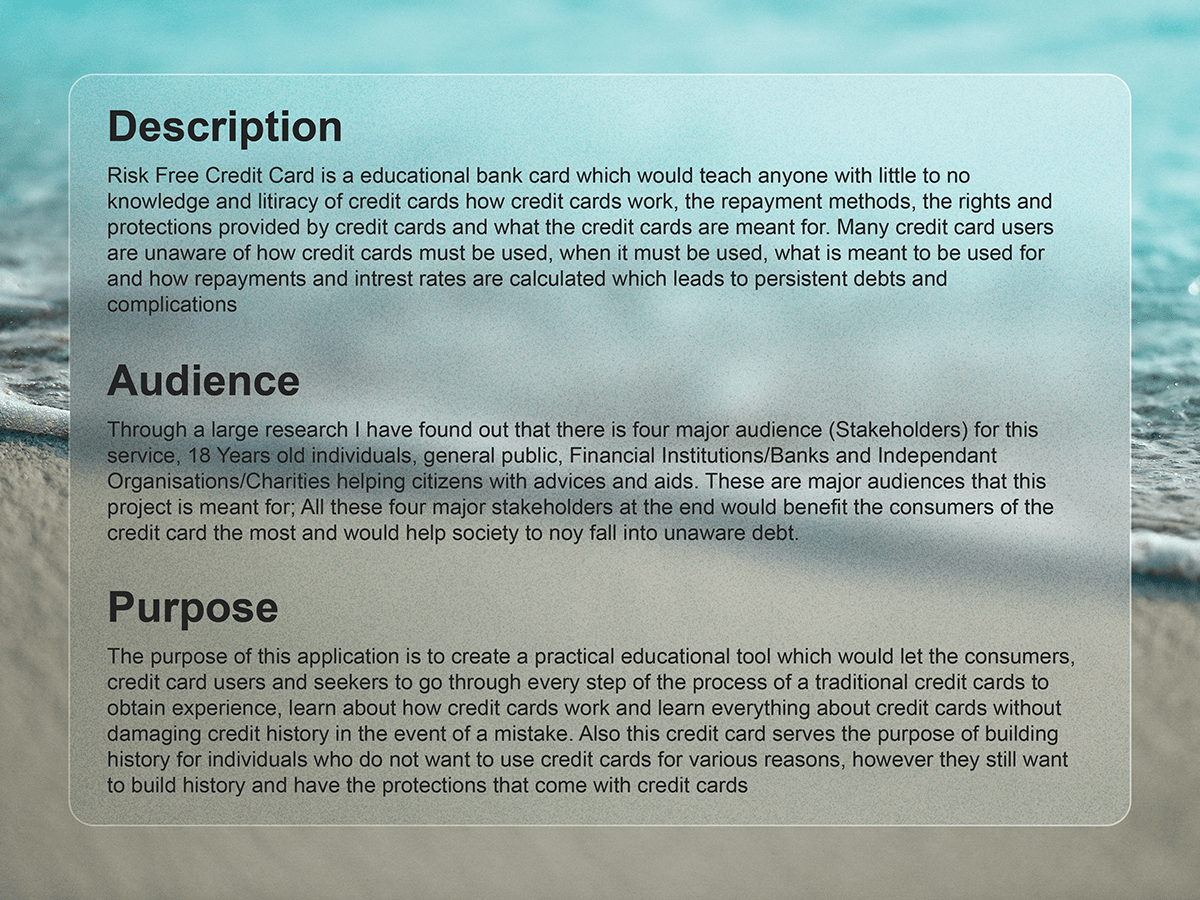
Vitreous, a cutting-edge mobile app, is revolutionizing the credit card journey. It’s designed to eliminate financial risk for those new to credit cards or seeking to build a credit history. Unlike other apps, Vitreous simplifies the complex world of credit cards, providing clear explanations of terms like Annual Percentage Rate and repayment methods.
Vitreous is not just a credit card; it’s a financial literacy tool. It ensures responsible spending by limiting purchases to the funds in the user’s current account. With a personal bot guiding them, users can ask any question about credit cards and receive clear, educational explanations.
As consumers cannot get into debt with Vitreous Credit Card, they can practice the “theory” they have learnt within the app practically and, on the way, build their credit history and benefit from the protections credit cards provide. Most importantly, if they make a mistake, it won’t affect their financial history, and the bot will tell them where they have made a mistake and explain that topic to them so they can learn from their mistake.
This application is not only for individuals new to credit cards but also for people who want to build their credit history without going into debt. Vitreous will report balance amounts to major credit agencies such as Experian, Equifax, and TransUnion. Unlike traditional credit cards, Vitreous will never report information that can have a negative impact on the user’s credit report, as any mistake in using Vitreous is learning and gaining experience without risk.